
Fly to Dubai
The Caffeine Calculator
Developing a promotional online calculator and health guide for a travel advice brand
Deliverables:
Online web application
Timeframe:
8 weeks
- Web Development
- Illustration
- UI Design
- UX Strategy

The Problem
Although based in the Isle of Man, Fly to Dubai aimed to promote the best of the city and for the best price, providing flight times, flight price comparisons and suggested hotels and excursions. The company wished to increase page views and conversions on its site as part of an SEO marketing campaign to increase awareness of the brand and its offerings to consumers.
We had to research each section thoroughly to ensure that every drink and its caffeine level were accurately calculated during testing.
The Strategy
As part of an online promotional campaign focused on healthy living and eating well in Dubai, an SEO consultant suggested creating an evergreen calculator on the website that helps users determine their daily caffeine intake and understand the risks of excessive caffeine consumption. As the company's in-house designer, I took management of the UI and UX of the project as well as its visual look and front-end development. As such, I collaborated with the SEO consultant to research the necessary data, design the user flows, calculate the corresponding caffeine levels, and create the final visual look and online web app for the project. The design and illustration style of the final calculator had to conform to the predefined guidelines and platform of the site's pre-existing responsive CMS website and be easy to embed within the site's blog platform by Fly To Dubai's internal marketing and website management teams.
The Process

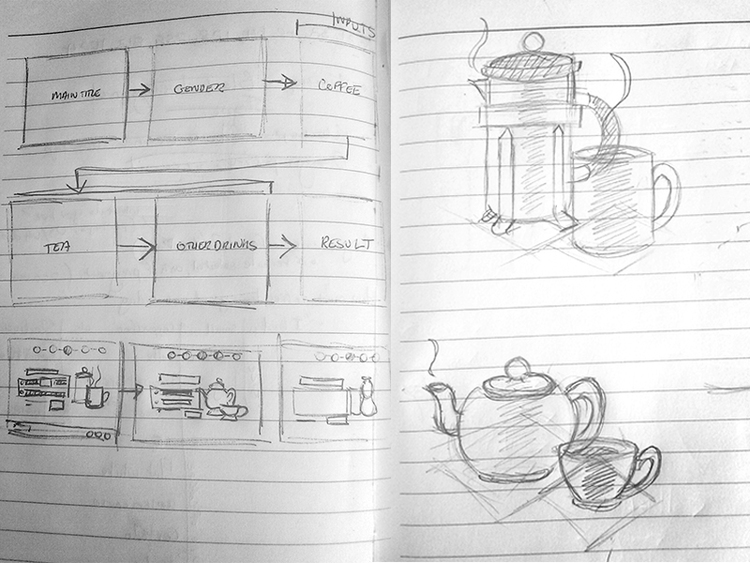
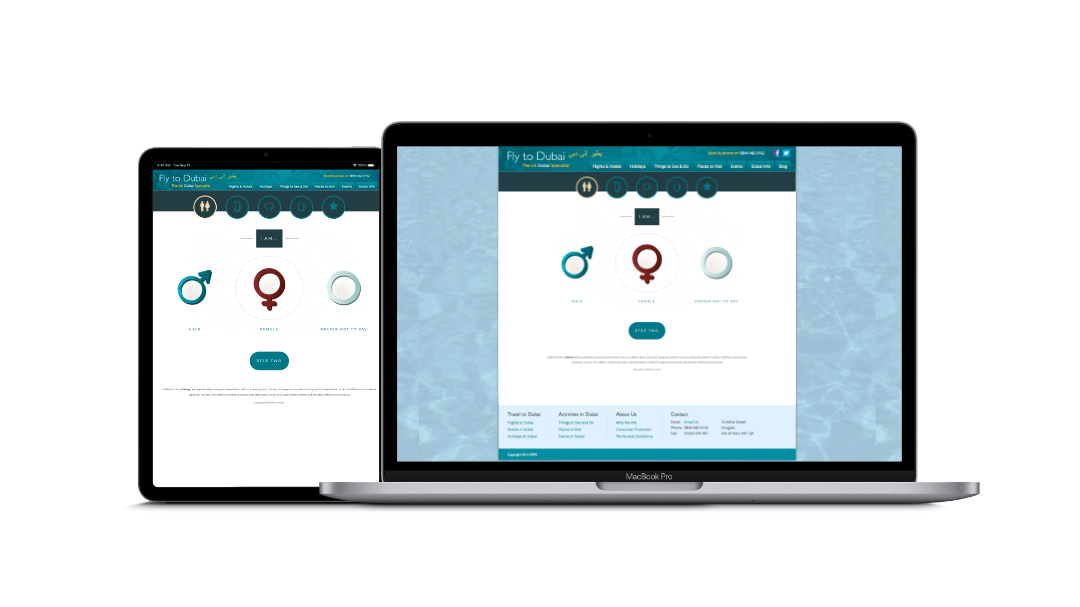
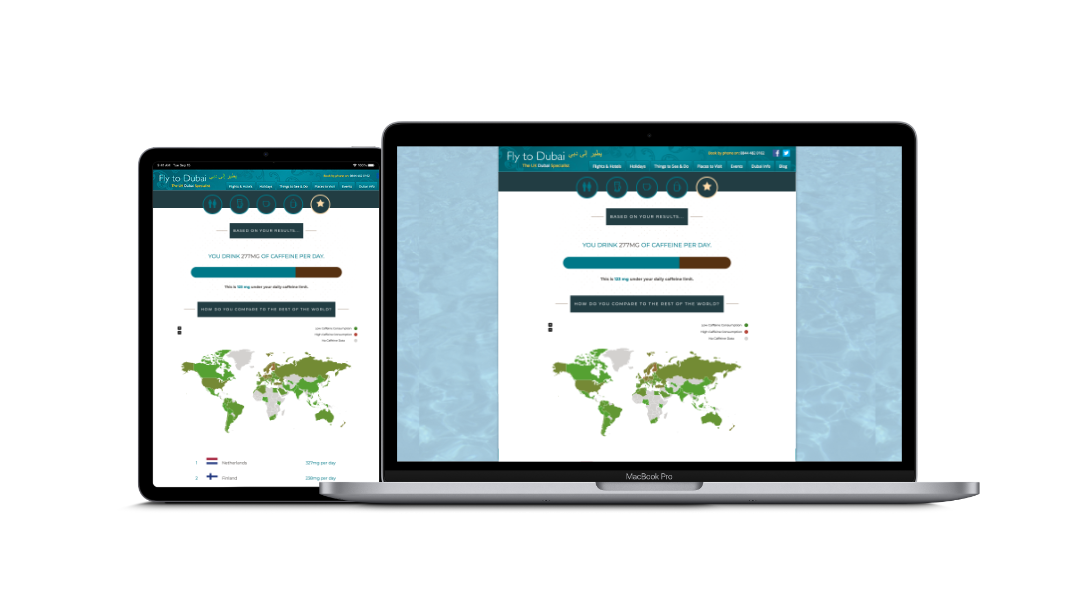
Initially, we worked on breaking down the questionnaire and decided to design a tool with specific constraints for gender and caffeine levels in various drinks such as coffee, tea, and energy drinks. To gather more information, we researched data from different high-street coffee shops including Starbucks, Costa, and Caffe Nero. During the investigative process, we discovered considerable differences in the amount of caffeine in drinks from different brands. This meant that we couldn't take a generic approach when coding the final calculation, and instead, we had to treat drinks from each brand separately, thus increasing some development time on the project. Additionally, we had to consider the specific requirements for different genders. For instance, a single espresso drink from Starbucks contained three times less caffeine than the same drink at Costa Coffee. Therefore, we had to research each section thoroughly to ensure that every drink and its caffeine level were accurately calculated during testing. Working in-house as the full-stack designer, illustrator and developer on the project, I determined the final user flow journeys and created illustrations for each step of the calculator by hand and then transferred them digitally to the final screens. I had to learn many different aspects of data parsing, image optimisation and time management to ensure the final calculator could be easily installed for the client within a fast timeframe. The final deliverable was created, reviewed and installed on the client's website within a month and a half alongside my colleague's consequent link-generating marketing campaign.



The Outcome
Despite some concerns that the solution was not a good correlation with Fly to Dubai's primary marketing goals or market position, the final calculator ended up working incredibly well for Fly To Dubai's SEO presence and became a significant draw to the client's website leading to increased page views and search engine presence throughout the company's lifespan.